今回はPhotoshop Ver.でのスポットカラー(特色)の作り方を解説してみました。
Illustratorより作業工程が多いですが、動画を参考にぜひトライしてみてください。
画像スポットカラー(特色)の使いどころ
掛け合わせでは表現しづらい色があります。それを補うためにスポットカラー(特色)を使用します。

そのほか薄すぎて印刷で安定して印刷できない場合などに特色に置き換えることが多いですね。(クリームなど)
動画でも解説していますが、画像の彩度を上げつつ濃度をキープしたいときにCMYKのいづれかの版を特色に置き換えるのが有効です。
例題1:海写真の特色分解

実際に海の画像を例にやっていきましょう。
①マゼンタ版を特色版に置き換える

まず、マゼンタ版を複製して特色のベースを作ります。
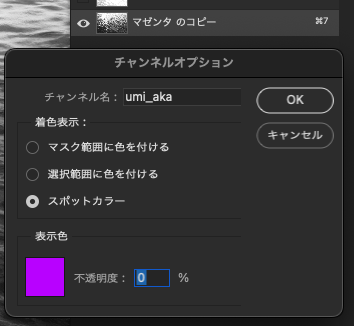
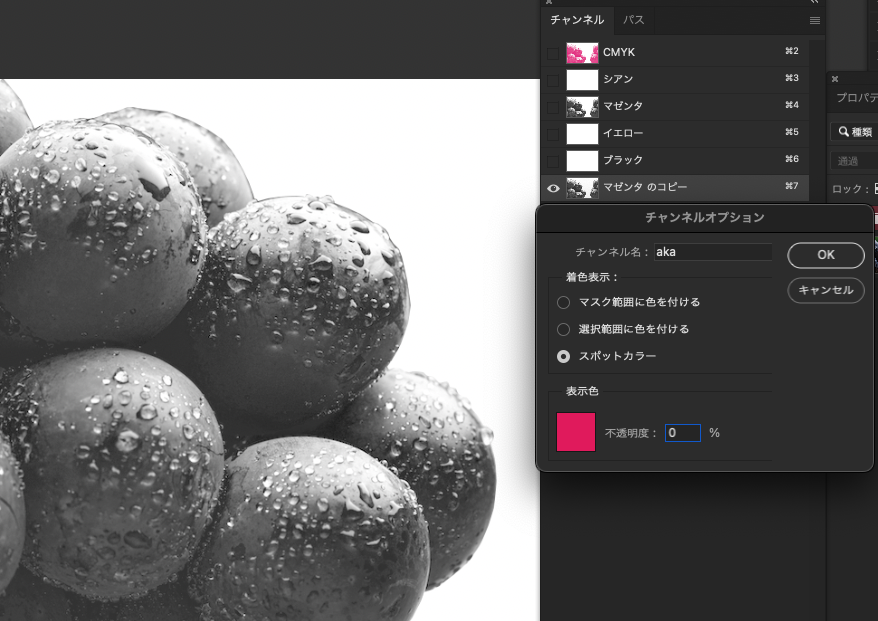
②スポットカラーにする
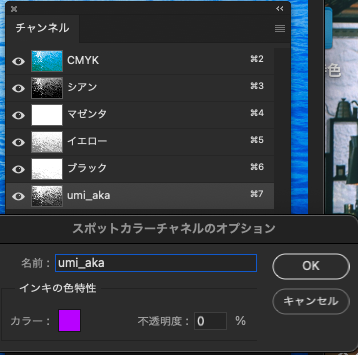
複製したマゼンタ版をスポットカラーに設定します。

着色表示を「スポットカラー」にして、表示色の「不透明度は0」にします。これで特色版はこれで出来上がりです。
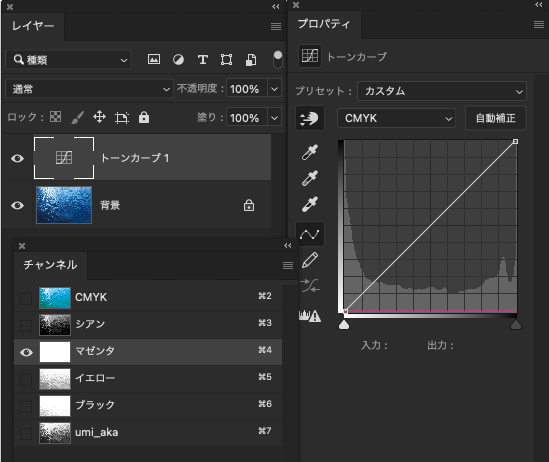
③マゼンタ版を削除する

最後にマゼンタ版を特色に置き換えたので、本来持っていたマゼンタ版をトーンカーブなどを使って0%にします。

これで海のマゼンタ版を特色に置き換えることができました。
これで印刷での掛け合わせの濁りや、マゼンタの赤うきも多少軽減されます。
特色の注意ポイント
特色の作成にはいくつかの注意ポイントがあります。
注意ポイント1
印刷する際、画像をIllustratorに配置すると思います。
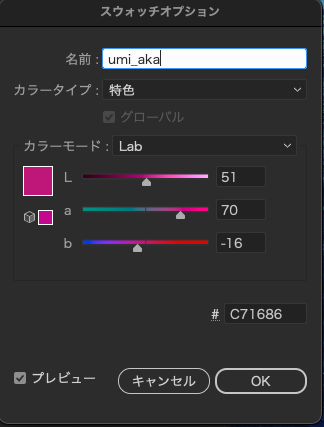
その時に、Illustratorのスウォッチ名とPhotoshopのスポットカラー名を同じにすることが大切です。

名前が違うと特色がダブってしまい、版が増えてしまうので注意です。

そして一度画像を配置すると、Illustratorのスウォッチ側では削除変更はできません。
その場合はPhotoshop→Illustratorの順番で特色名を変更することで変更可能です。
注意ポイント2
そして大切な色の判断ですが、画面での色の見え方はあくまで「参考」です。
実際の印刷物とではイメージが違う時が多いので、印刷実績がない場合は必ずテスト印刷を行なって色の出方を確認しましょう。
例題2:ぶどうの特色分解
続いて、ぶどうの画像に特色を作成してみましょう。今回はぶどう箇所のみ特色を使用したいケースです。

CMYK +特色の合計5版になりますね。さっそく作っていきましょう。
①ぶどうだけのマゼンタ版を作る
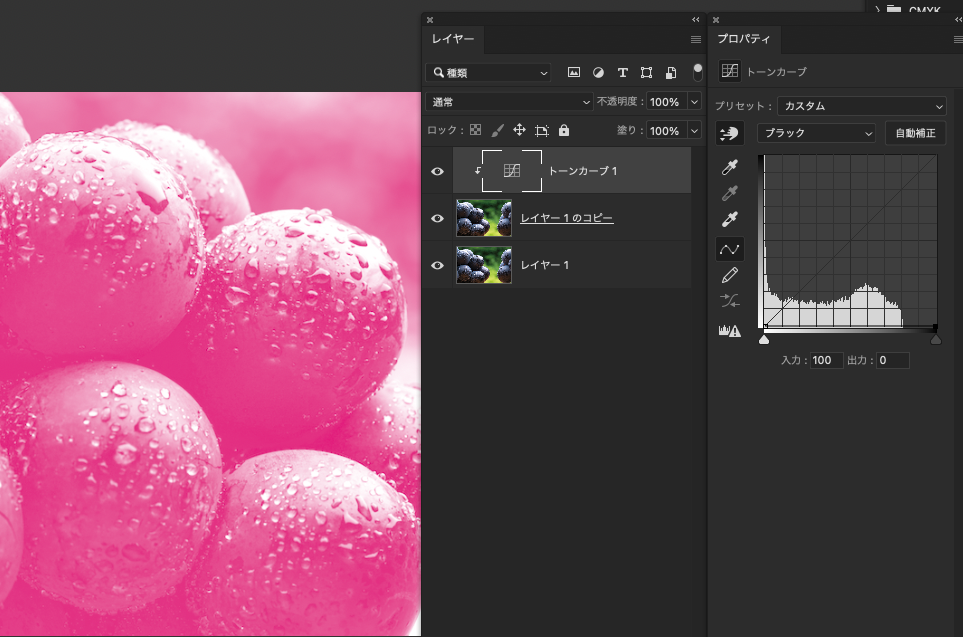
まず、ぶどう部分の特色を作ります。

画像のレイヤーをコピーして、トーンカーブでマゼンタ版以外をカットします。
②ぶどうの選択範囲をとる

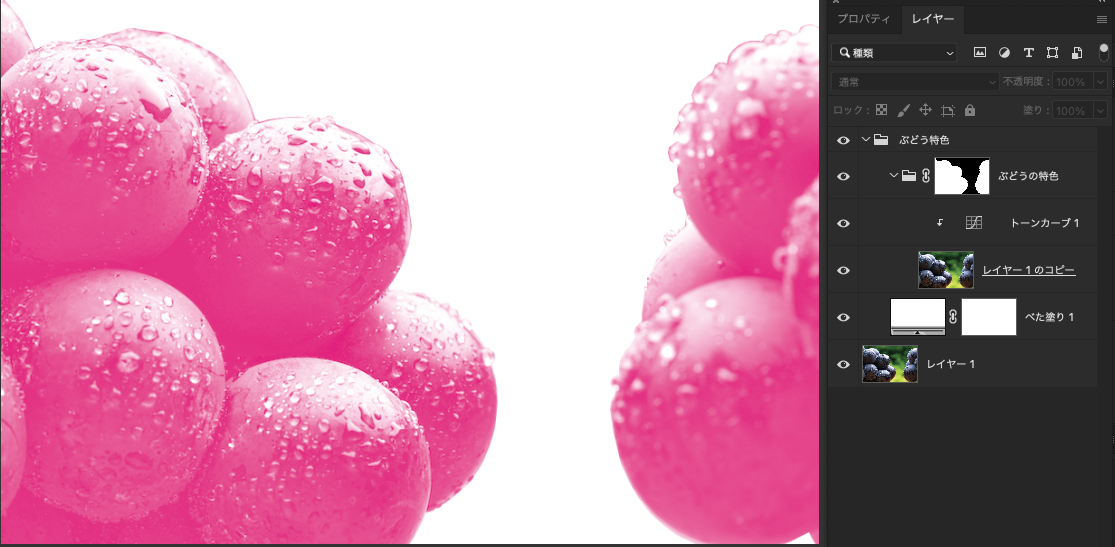
パスやクイックマスク等を使ってぶどう以外をマスクします。
③ぶどうの特色版を作成する

あとは例題1と同じようにマゼンタ版を複製して、チャンネルオプションで特色版の設定を行います。
特色を作成できたら特色に使ったレイヤーは必要ないので「非表示」にしておきましょう。
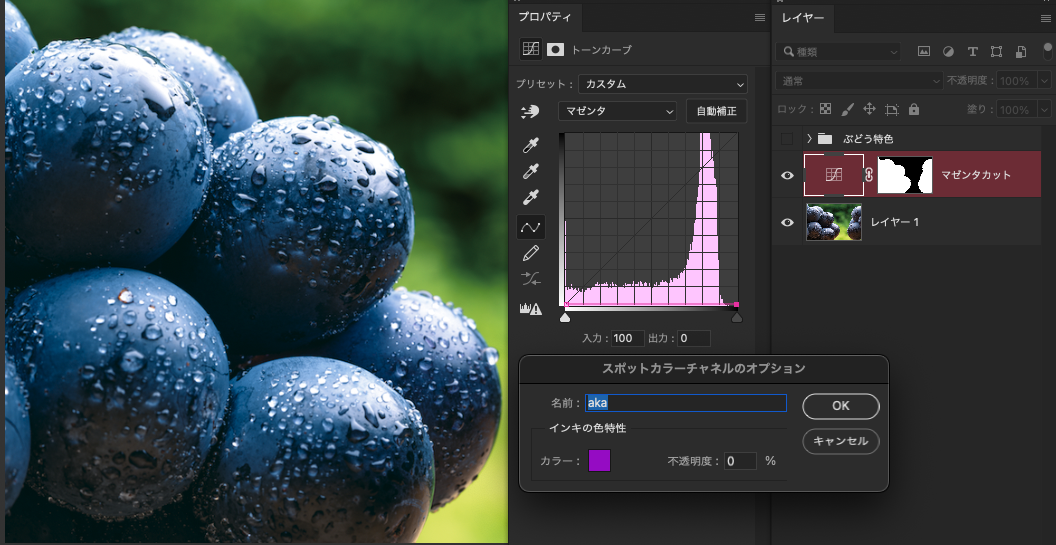
④不要なぶどうのマゼンタ版を削除する

最後に先ほど作ったぶどうの選択範囲を使って、マゼンタ版を削除します。

これで完成です。特色を使ってぶどうの色味を微調整できるようになりました。
スポットカラーを使った画像:まとめ

Photoshopで特色を作れるようになれば、様々な箇所を特色にすることができるので表現の幅が広がります。
豪華なキン、ギン、パールなどの表現もできるようになります!

今回は版と版との境目が比較的つながっている画像だったので、トラッピングは必要ありませんでした。
特色を使用する際は、版ずれを考慮したトラッピングが必要なケースも多くあります。
そのあたりは、また次の記事で書いていきたいと思います。



