今回はIllustratorで輝く光を作ってみたいと思います。
タイトルロゴや背景など、汎用性のある表現なのでぜひトライしてみてくださいね。
この記事の内容
背景を作成する

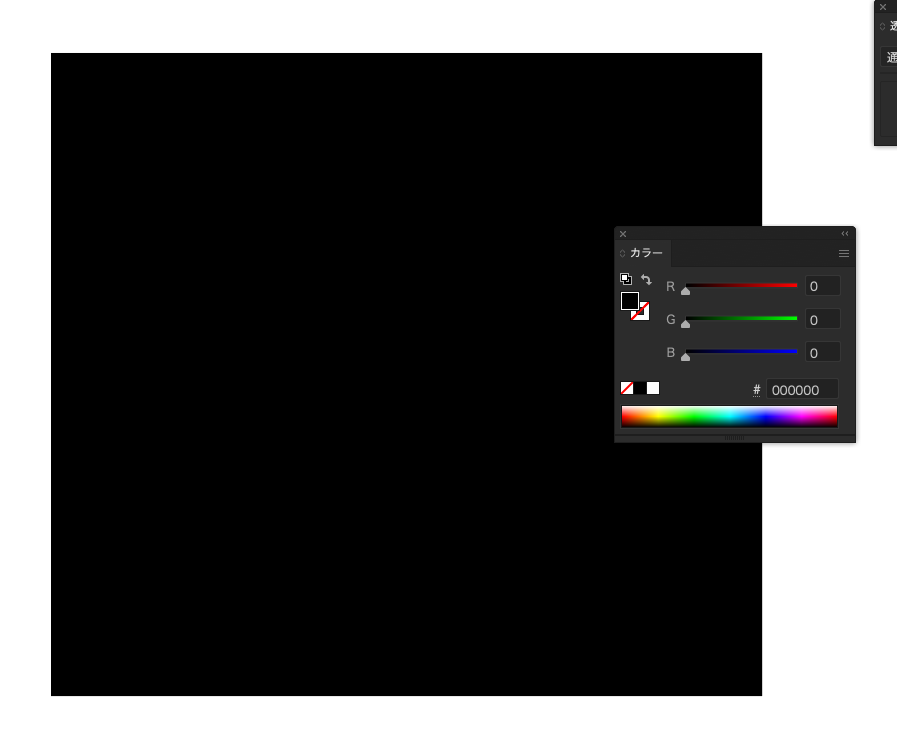
まずはじめに作成する星を見やすくするため、背景に長方形ツールで塗りを黒にした背景を作成します。
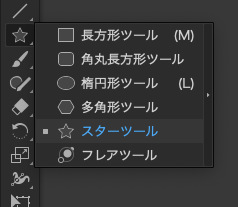
スターツールで形をつくる
次にスターツールで星の形を作ります。

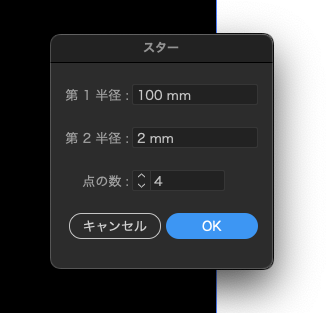
スターツールパネルから下記の設定を入力します。

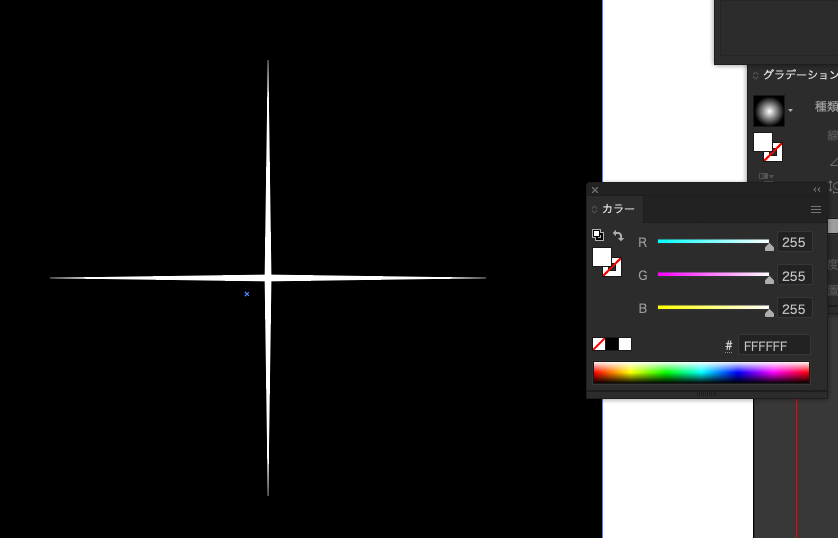
これで星のベースは完成です。

おまけ:パンク・膨張で星を作る
パンク・膨張機能でも星のベースを作ることができます。

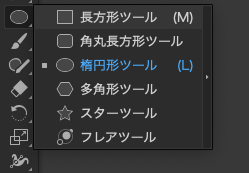
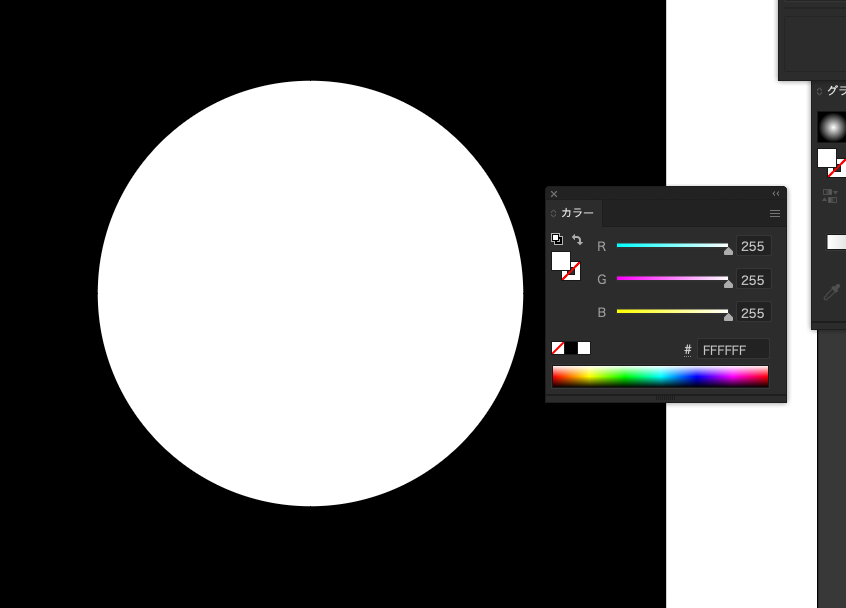
まず楕円形ツールで白い正円を作成。

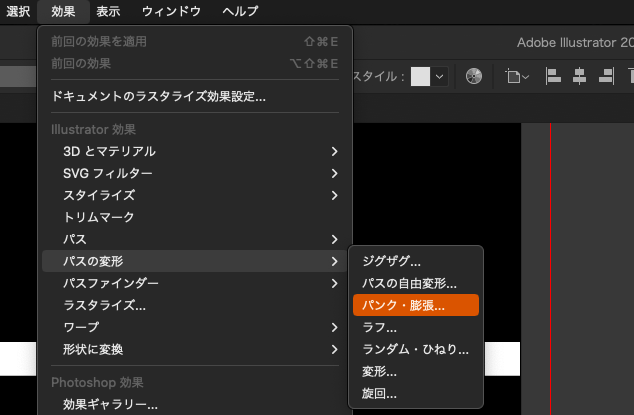
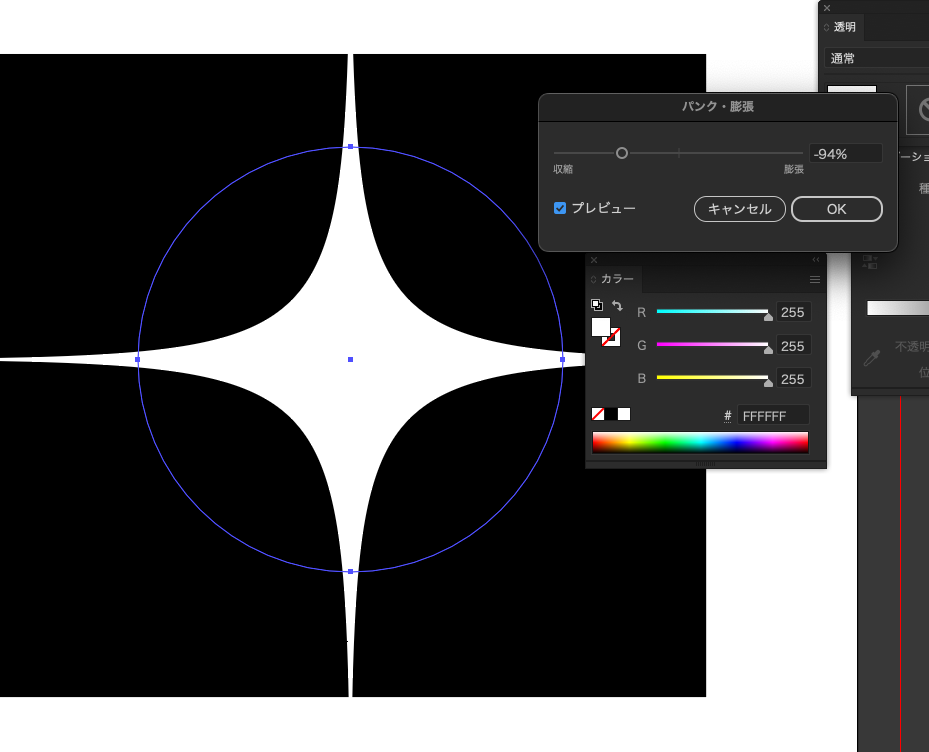
次にメニューバー→効果→パンク・膨張を選択。

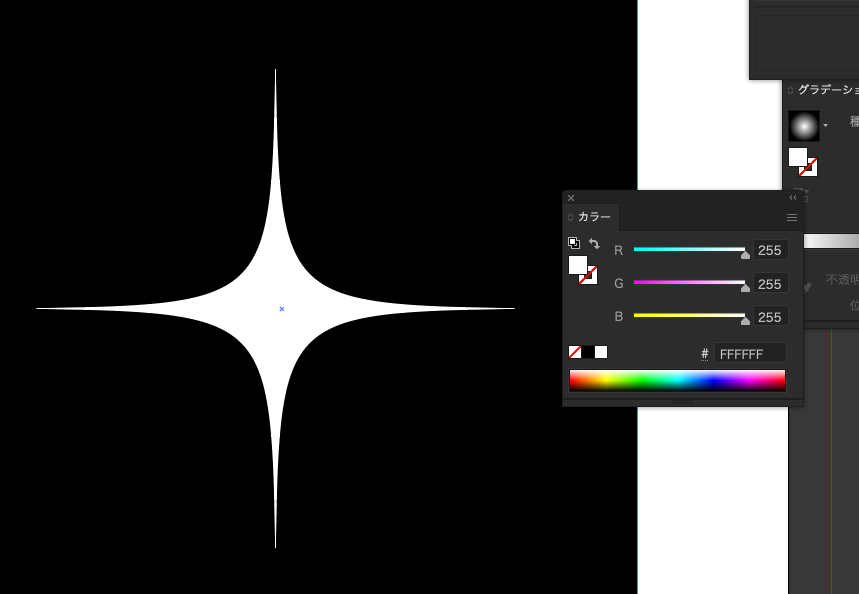
スライダーを動かしてお好みの形にします。

これで完成です。

光の効果を作成する
続いて、星にかがやく効果をつけていきます。
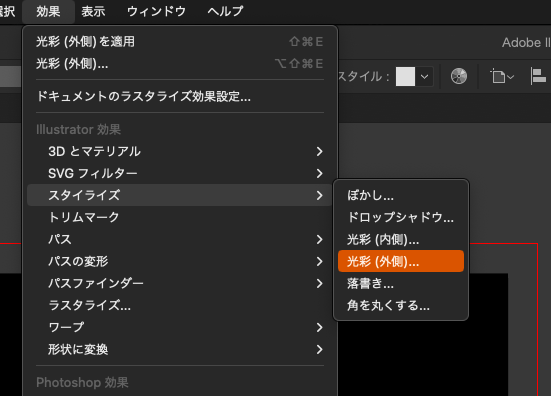
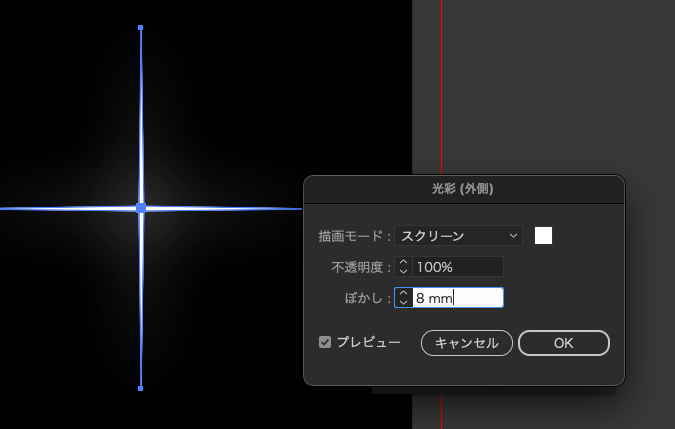
星を選択した状態で、メニューバー→効果→スタイライズ→光彩(外側)をクリック。

光彩(外側)パネルが出現するので下記の設定を反映させる。

これで周囲がぼんやりと光るようになりました。
ぼかしをなめらかにする

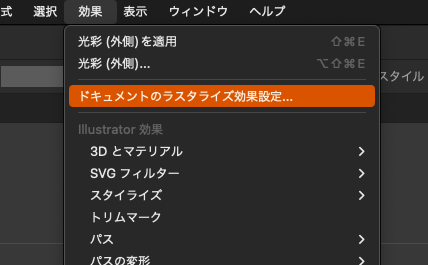
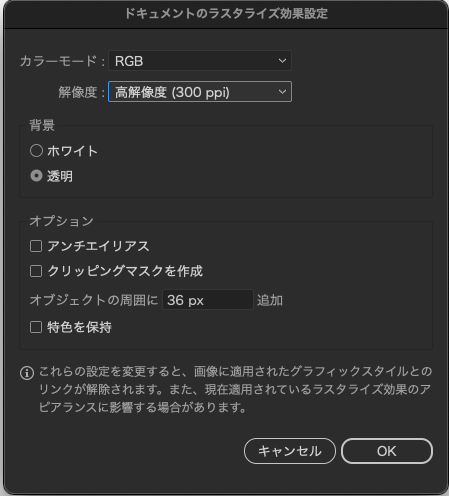
そのままだとぼかしがガタガタしているので、メニューバーの効果→ドキュメントのラスタライズ設定を300にする。

これで「ぼかし」がなめらかになります。
中心にさらに光を追加する
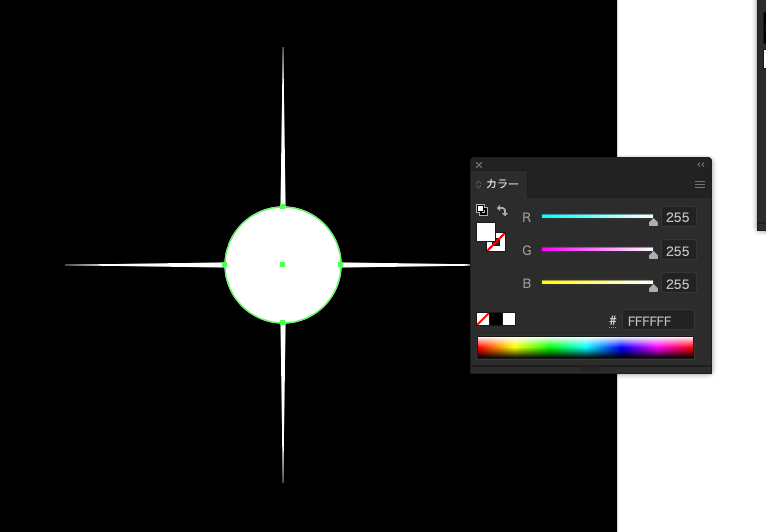
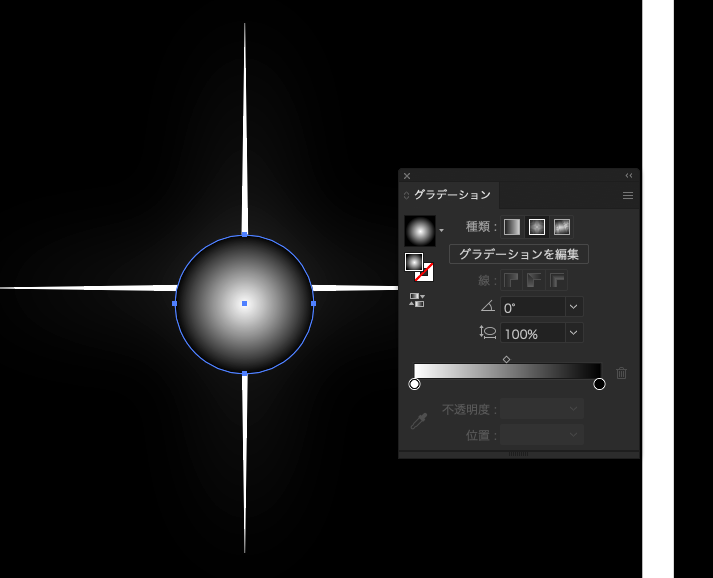
さらに中央に光効果を作成していきます。まず楕円形ツールで白い正円を作成します。

次にグラデーションパネルから「円グラデ」を設定していきます。

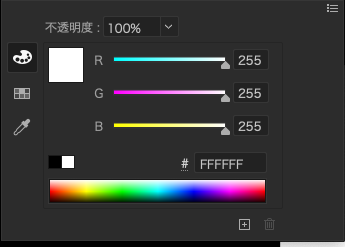
色設定は下記の通り。

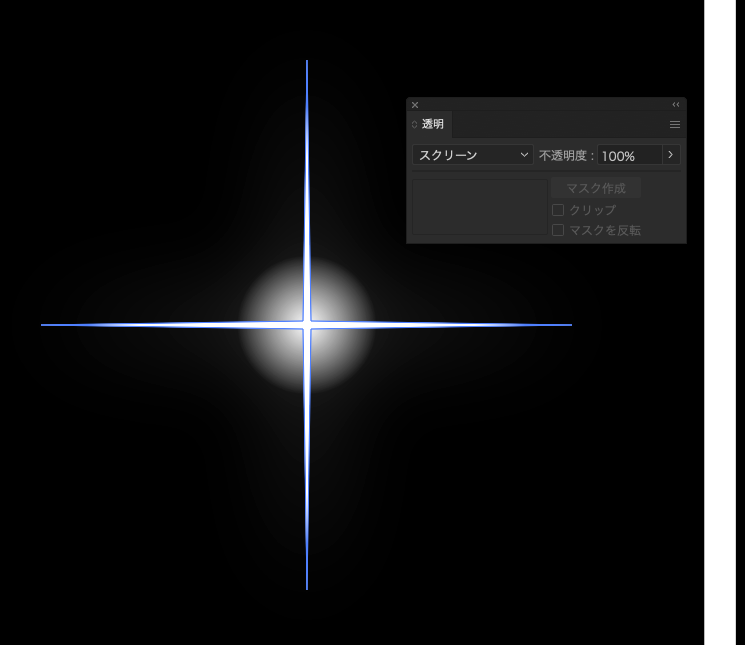
透明パネルを出現させて透明効果を「スクリーン」にします。

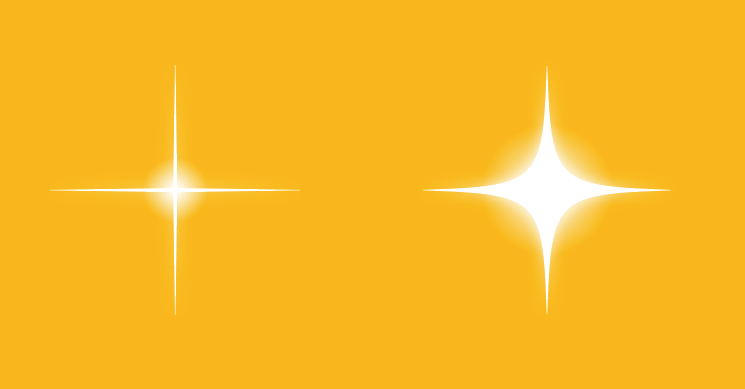
これで完成です。角度を変えたり、背景の色を変えてみてください。

おつかれさまでした!
キラッと輝く光を作ってみよう:まとめ

簡単に作成できて、ロゴや背景など様々な箇所に使えるテクニック。
ぜひトライしてみてくださいね!